Einführung
1.1 Warum ist eine eigene Website wichtig?
In der digitalen Welt von heute ist eine eigene Website unerlässlich. Sie dient als Ihr digitales Schaufenster und bietet eine Plattform, auf der Sie sich und/oder Ihr Unternehmen präsentieren können. Mit einer Website können Sie eine breitere Zielgruppe erreichen, Ihre Markenpräsenz stärken, Ihren Kunden einen besseren Service bieten und letztendlich Ihr Geschäft ausbauen.
1.2 Was Sie von diesem Blogpost erwarten können
Dieser Blogpost dient als umfassender Leitfaden für alle, die eine eigene Website erstellen möchten. Wir gehen Schritt für Schritt durch den gesamten Prozess der Website-Erstellung, angefangen bei der Planung und Auswahl der richtigen Plattform bis hin zur Umsetzung und Wartung Ihrer Website. Ob Sie ein kleines Unternehmen, einen Blogger oder einfach jemand sind, der seine Online-Präsenz stärken möchte – dieser Blogpost ist für Sie.
Grundlagen der Website-Erstellung
2.1 Übersicht über die Bausteine einer Website
Eine Website besteht aus mehreren Bausteinen. Dazu gehören unter anderem:
- Inhalt: Text, Bilder, Videos und andere Medien, die Informationen bereitstellen und den Besuchern Ihrer Website helfen, ihre Ziele zu erreichen.
- Design: Das visuelle Erscheinungsbild Ihrer Website, einschließlich Layout, Farbschema und Typografie.
- Struktur: Die Art und Weise, wie die Seiten und Inhalte Ihrer Website organisiert sind. Eine gute Struktur hilft den Besuchern, sich auf Ihrer Website zurechtzufinden.
- Funktionalität: Die verschiedenen Funktionen, die auf Ihrer Website verfügbar sind, wie z.B. Kontaktformulare, Suchfelder oder E-Commerce-Funktionen.
2.2 Unterschied zwischen Webdesign und Webentwicklung
Webdesign und Webentwicklung sind zwei grundlegende Aspekte bei der Erstellung einer Website. Während sie oft verwechselt werden, spielen sie unterschiedliche Rollen.
- Webdesign bezieht sich auf den visuellen Aspekt einer Website. Es beinhaltet die Auswahl des Layouts, der Farben, der Schriftarten und der Bilder, um eine ansprechende und benutzerfreundliche Website zu erstellen.
- Webentwicklung hingegen bezieht sich auf die Programmierung und Kodierung, die erforderlich sind, um die Funktionen einer Website zu erstellen und zu gewährleisten, dass sie korrekt funktioniert.
2.3 Einführung in Domain und Hosting
Bevor Sie mit der Erstellung Ihrer Website beginnen können, müssen Sie zwei wichtige Dinge in Betracht ziehen: die Domain und das Hosting.
- Eine Domain ist die Adresse, über die Ihre Website im Internet gefunden werden kann. Sie ist einzigartig und repräsentiert Ihre Marke im digitalen Raum.
- Hosting ist der Dienst, der Ihre Website im Internet bereitstellt. Ein Hosting-Anbieter stellt den Speicherplatz und die Technologien zur Verfügung, die zum Betrieb Ihrer Website auf deren Servern benötigt werden.
Die Auswahl der richtigen Domain und des richtigen Hosting-Dienstes ist ein entscheidender Schritt bei der Erstellung Ihrer Website.
Planungsphase
3.1 Festlegung der Ziele und Zielgruppe Ihrer Website
Bevor Sie mit der tatsächlichen Erstellung Ihrer Website beginnen, müssen Sie klar definieren, was Sie mit Ihrer Website erreichen möchten und wen Sie erreichen möchten. Sind Sie daran interessiert, Ihre Produkte oder Dienstleistungen online zu verkaufen? Möchten Sie ein Portfolio Ihrer Arbeit erstellen? Oder möchten Sie einfach nur einen Blog führen? Ihre Ziele sollten die Grundlage für alles andere sein, was Sie auf Ihrer Website tun. Ebenso wichtig ist es, Ihre Zielgruppe zu kennen. Sie sollten wissen, wer Ihre potenziellen Besucher sind, was sie interessiert und was sie auf Ihrer Website erwarten.
3.2 Erstellung einer Struktur und eines Layouts
Nachdem Sie Ihre Ziele und Ihre Zielgruppe definiert haben, sollten Sie eine Struktur für Ihre Website erstellen. Dies beinhaltet das Planen der einzelnen Seiten, die Sie benötigen, sowie deren Anordnung und Verknüpfung. Sie sollten auch ein grundsätzliches Layout für Ihre Website planen, das angibt, wo verschiedene Elemente wie Kopfzeile, Navigation, Hauptinhalt und Fußzeile platziert werden sollten.
3.3 Auswahl des passenden Farbschemas und der Schriftarten
Die Ästhetik Ihrer Website ist ein wichtiger Faktor, der die Wahrnehmung Ihrer Marke durch die Besucher beeinflusst. Daher sollten Sie ein passendes Farbschema und Schriftarten auswählen. Die Farben und Schriftarten sollten nicht nur ästhetisch ansprechend sein, sondern auch die Persönlichkeit und die Werte Ihrer Marke widerspiegeln.
Auswahl der richtigen Plattform
4.1 CMS, Selbstprogrammierung und Baukastensysteme
Bei der Erstellung einer Website stehen Ihnen im Grunde genommen drei Hauptoptionen zur Verfügung: die Verwendung eines Content-Management-Systems (CMS) wie WordPress, die Selbstprogrammierung oder die Nutzung eines Website-Baukastens wie Jimdo oder Webflow. Jede dieser Optionen hat ihre eigenen Vor- und Nachteile, und die richtige Wahl hängt von verschiedenen Faktoren ab, wie zum Beispiel Ihren technischen Fähigkeiten, Ihrem Budget und den spezifischen Anforderungen Ihrer Website. Hier ist ein Vergleich dieser drei Optionen:
1. Content-Management-Systeme (CMS)
Vorteile:
- Flexibilität: CMS bieten eine große Flexibilität in Bezug auf Design und Funktionen. Mit einer Vielzahl von Plugins und Erweiterungen können Sie Ihre Website genau nach Ihren Bedürfnissen gestalten.
- Große Community: Da CMS wie WordPress sehr beliebt sind, gibt es eine große Community von Entwicklern und Benutzern, die Ihnen bei Problemen helfen und wertvolle Ressourcen zur Verfügung stellen können.
- SEO-Optimierung: Viele CMS bieten hervorragende SEO-Tools und Funktionen, um Ihre Website für Suchmaschinen zu optimieren.
Nachteile:
- Lernkurve: CMS können für Anfänger überwältigend sein und erfordern eine gewisse Einarbeitungszeit.
- Wartung: Die regelmäßige Aktualisierung von Plugins und Themes kann zeitaufwendig sein und erfordert eine ständige Wartung.
2. Selbstprogrammierung
Vorteile:
- Vollständige Kontrolle: Wenn Sie Ihre Website selbst programmieren, haben Sie die vollständige Kontrolle über jeden Aspekt Ihrer Website. Sie können jedes Detail so gestalten, wie Sie es möchten.
- Einzigartigkeit: Eine selbst programmierte Website kann einzigartig und auf Ihre spezifischen Bedürfnisse und Vorstellungen zugeschnitten sein.
Nachteile:
- Zeitaufwendig: Das Programmieren einer Website von Grund auf ist ein zeitaufwendiger Prozess und erfordert fundierte Kenntnisse in Webdesign und -entwicklung.
- Wartung: Wie bei einem CMS erfordert auch eine selbst programmierte Website regelmäßige Aktualisierungen und Wartung.
3. Website-Baukastensysteme
Vorteile:
- Benutzerfreundlichkeit: Website-Baukasten sind sehr benutzerfreundlich und ermöglichen es Ihnen, eine Website ohne Programmierkenntnisse zu erstellen.
- Schnell und einfach: Mit einem Baukastensystem können Sie relativ schnell und einfach eine funktionale und ansprechende Website erstellen.
Nachteile:
- Begrenzte Anpassungsmöglichkeiten: Obwohl viele Website-Baukästen eine Reihe von Anpassungsoptionen bieten, sind diese in der Regel nicht so umfangreich wie bei einem CMS oder einer selbst programmierten Website.
- Abhängigkeit vom Anbieter: Bei einem Baukastensystem sind Sie auf den Anbieter angewiesen, was die Verfügbarkeit von Funktionen und die zukünftige Unterstützung Ihrer Website betrifft.
| Content-Management-Systeme (CMS) | Selbstprogrammierung | Website-Baukastensysteme | |
|---|---|---|---|
| Vorteile | Flexibilität, große Community, SEO-Optimierung | Vollständige Kontrolle, Einzigartigkeit | Benutzerfreundlichkeit, Schnell und einfach zu erstellen |
| Nachteile | Lernkurve, Wartungsaufwand | Zeitaufwendig, Wartungsaufwand | Begrenzte Anpassungsmöglichkeiten, Abhängigkeit vom Anbieter |
Bitte beachten Sie, dass keine dieser Optionen grundsätzlich besser oder schlechter ist als die anderen – es hängt alles von Ihren spezifischen Bedürfnissen und Umständen ab. Wenn Sie beispielsweise über fundierte Programmierkenntnisse verfügen und eine sehr spezifische Vision für Ihre Website haben, könnte die Selbstprogrammierung die beste Option für Sie sein. Andererseits könnte ein Website-Baukasten die ideale Wahl sein, wenn Sie schnell und einfach eine einfache Website erstellen möchten. Ein CMS wie WordPress könnte der richtige Weg sein, wenn Sie eine gute Balance zwischen Anpassungsfähigkeit und Benutzerfreundlichkeit suchen.
4.2 Vergleich verschiedener Website-Baukästen und CMS (Jimdo, Webflow, WordPress)
Jimdo
Jimdo ist ein einfacher und benutzerfreundlicher Website-Baukasten, der perfekt für Anfänger ist. Mit Jimdo können Sie innerhalb von Minuten eine professionell aussehende Website erstellen, ohne dass Sie irgendeine Programmierkenntnis benötigen. Sie können aus einer Vielzahl von vorgefertigten Designs wählen, die alle vollständig anpassbar sind.
Vorteile von Jimdo:
- Benutzerfreundlich und intuitiv
- Eine Vielzahl von Design-Vorlagen
- Eingebaute SEO-Tools
- Option für E-Commerce-Websites
Nachteile von Jimdo:
- Weniger Flexibilität im Vergleich zu einigen anderen Plattformen
- Eingeschränkte Funktionen für fortgeschrittene Nutzer
Webflow
Webflow ist ein weiterer Website-Baukasten, der jedoch etwas anspruchsvoller ist als Jimdo. Mit Webflow können Sie eine Website visuell designen, während der Code automatisch im Hintergrund erstellt wird. Es ist flexibler als Jimdo und bietet mehr Möglichkeiten für benutzerdefiniertes Design.
Vorteile von Webflow:
- Hohe Flexibilität und Kontrolle über das Design
- Eingebaute SEO-Tools
- Möglichkeit zur Erstellung von komplexen Animationen und Interaktionen
- Option für E-Commerce-Websites
Nachteile von Webflow:
- Steilere Lernkurve als Jimdo
- Könnte für Anfänger überwältigend sein
WordPress
WordPress ist ein sehr populäres Content-Management-System, das sowohl für Anfänger als auch für fortgeschrittene Nutzer geeignet ist. Mit WordPress können Sie eine Vielzahl von Website-Typen erstellen, von einfachen Blogs bis hin zu komplexen E-Commerce-Websites.
Vorteile von WordPress:
- Extrem flexibel mit tausenden von Plugins und Themes
- Große, aktive Community für Unterstützung und Ressourcen
- SEO-freundlich mit zahlreichen SEO-Plugins
Nachteile von WordPress:
- Kann eine Lernkurve für Anfänger haben
- Regelmäßige Wartung und Updates sind notwendig
Nun, um Ihnen zu helfen, die Vor- und Nachteile dieser drei Plattformen zu verstehen, finden Sie hier eine Vergleichstabelle:
| Jimdo | Webflow | WordPress | |
|---|---|---|---|
| Benutzer-freundlichkeit | Sehr benutzerfreundlich | Mittel, benötigt Einarbeitungszeit | Kann eine Lernkurve haben, aber intuitiv für viele Benutzer |
| Design-Flexibilität | Begrenzte Flexibilität, viele vorgefertigte Designs | Hohe Flexibilität und Kontrolle | Extrem flexibel mit tausenden von Themes |
| Funktionen | Basisfunktionen plus eingebaute SEO-Tools | Fortgeschrittene Design-Funktionen, SEO-Tools, Animationen | Erweiterte Funktionen durch tausende von Plugins |
| Community & Support | Begrenzte Community, guter Support | Wachsende Community, guter Support | Sehr große Community, umfangreiche Online-Ressourcen |
| Preis | Abonnementbasiert mit verschiedenen Plänen | Abonnementbasiert mit verschiedenen Plänen | Open Source (kostenlos), aber Kosten für Hosting, Themes, Plugins können anfallen |
Insgesamt hängt die Wahl der richtigen Plattform von Ihren spezifischen Bedürfnissen, Fähigkeiten und Zielen ab. Für einfache Websites könnten Jimdo oder Webflow ausreichend sein, während Sie für komplexere Websites WordPress in Betracht ziehen könnten. Es ist ratsam, jede Plattform auszuprobieren und zu sehen, welche Ihnen am besten gefällt, bevor Sie eine endgültige Entscheidung treffen.
4.3 Überblick über die Möglichkeit der maßgeschneiderten Website-Erstellung
Eine weitere Option, die Sie in Betracht ziehen könnten, ist die maßgeschneiderte Website-Erstellung. Dies beinhaltet in der Regel die Einstellung eines Webdesigners oder -entwicklers, der eine Website erstellt, die genau auf Ihre Bedürfnisse zugeschnitten ist. Während diese Option Ihnen die größte Kontrolle und Anpassungsfähigkeit bietet, kann sie auch die teuerste und zeitaufwendigste Option sein.
4.3 Erstellung der Website: DIY, Freelancer oder Agentur?
Die Wahl, wer Ihre Website erstellen soll, hängt stark von Ihren spezifischen Anforderungen, Ihrem Budget und Ihren technischen Fähigkeiten ab. Sie können die Website selbst erstellen (DIY, Do-It-Yourself), einen Freelancer engagieren oder die Dienste einer professionellen Webdesign-Agentur in Anspruch nehmen. Jede Option hat ihre Vor- und Nachteile, die wir in diesem Abschnitt diskutieren werden.
1. DIY (Do-It-Yourself)
Das Erstellen Ihrer eigenen Website kann eine lohnende Erfahrung sein, die Ihnen wertvolle Fähigkeiten vermittelt.
Vorteile:
- Kosteneffizienz: Sie sparen die Kosten für professionelle Dienstleistungen.
- Volle Kontrolle: Sie haben die volle Kontrolle über das Design und die Inhalte Ihrer Website.
Nachteile:
- Zeitintensiv: Es kann eine beträchtliche Zeit dauern, eine professionell aussehende Website zu erstellen, besonders wenn Sie wenig Erfahrung haben.
- Technisches Wissen benötigt: Einige Aspekte der Webentwicklung erfordern technisches Wissen und Fähigkeiten.
2. Freelancer
Freelancer sind unabhängige Fachleute, die auf einer Auftragsbasis arbeiten. Plattformen wie Fiverr ermöglichen es Ihnen, Freelancer aus der ganzen Welt zu finden und zu beauftragen. Fiverr ist eine Online-Plattform für freiberufliche Dienstleistungen, auf der Unternehmen (oder Einzelpersonen) Dienstleistungen von Freiberuflern in vielen Bereichen, einschließlich Webdesign und -entwicklung, erwerben können.
Vorteile:
- Kostengünstiger als Agenturen: Die Kosten für die Beauftragung von Freelancern sind in der Regel niedriger als die Kosten für eine Agentur.
- Spezialisiertes Wissen: Viele Freelancer haben spezialisierte Fähigkeiten und können qualitativ hochwertige Arbeit liefern.
Nachteile:
- Mögliche Kommunikationsprobleme: Da viele Freelancer remote arbeiten, können Kommunikationsprobleme auftreten.
- Verfügbarkeit: Freelancer arbeiten oft an mehreren Projekten gleichzeitig, was zu Verfügbarkeitsproblemen führen kann.
3. Agentur
Webdesign-Agenturen sind Unternehmen, die eine Vielzahl von Dienstleistungen im Bereich Webentwicklung anbieten.
Vorteile:
- Team von Experten: Agenturen haben in der Regel ein Team von Fachleuten mit verschiedenen Spezialisierungen, was zu einem hochwertigen Endprodukt führt.
- Langfristiger Support: Viele Agenturen bieten langfristige Support- und Wartungsverträge an.
Nachteile:
- Kosten: Die Beauftragung einer Agentur kann teuer sein, besonders für kleine Unternehmen oder Einzelunternehmer.
- Möglicher Mangel an Personalisierung: Da Agenturen oft mit vielen Kunden gleichzeitig arbeiten, können sie möglicherweise nicht die gleiche Menge an Personalisierung und individueller Aufmerksamkeit bieten wie ein Freelancer.
Hier ist eine Zusammenfassung dieser Optionen in Tabellenform:
| DIY | Freelancer | Agentur | |
|---|---|---|---|
| Vorteile | Kosteneffizienz, volle Kontrolle | Kostengünstiger als Agenturen, spezialisiertes Wissen | Team von Experten, langfristiger Support |
| Nachteile | Zeitintensiv, technisches Wissen benötigt | Mögliche Kommunikationsprobleme, Verfügbarkeit | Kosten, möglicher Mangel an Personalisierung |
Bevor Sie Ihre Wahl treffen, ist es wesentlich, diese Kriterien gründlich zu analysieren. Die beste Entscheidung wird von Ihren persönlichen Anforderungen, Ihrem verfügbaren Budget und Ihrem Komfortniveau mit Webdesign und -entwicklung beeinflusst.
Jetzt, da Sie ein fundiertes Verständnis der Optionen haben, wollen wir uns auf eine spezifische Plattform konzentrieren: Webflow. Lassen Sie uns gemeinsam in fünf Schritten durch den Prozess der Erstellung eines eigenen Blogs auf dieser Plattform gehen:
In 5 Schritten zum eigenen Blog mit Webflow
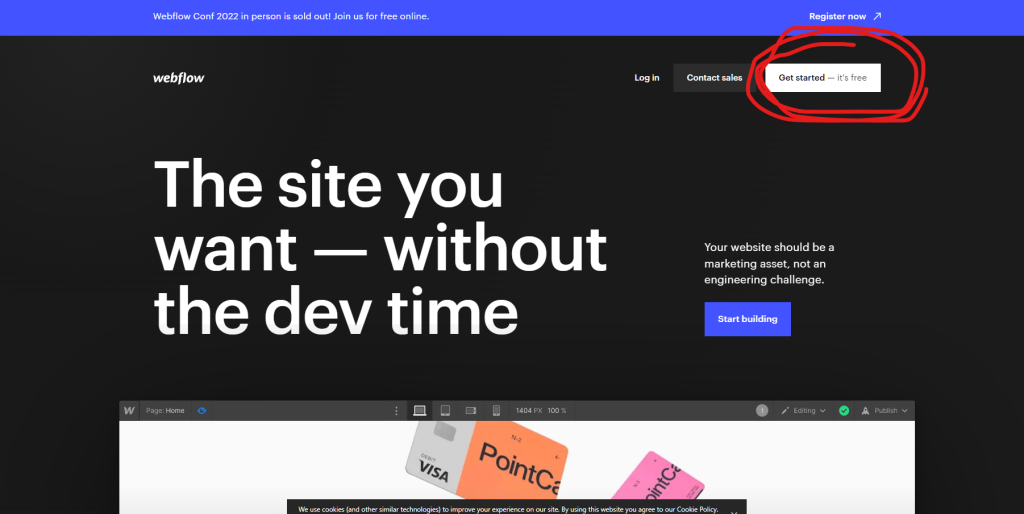
Schritt 1: Registrierung
Beginnen Sie Ihren Weg zur Erstellung eines Blogs mit Webflow, indem Sie sich auf der Plattform registrieren. Sie haben mehrere Optionen zur Verfügung, einschließlich der Möglichkeit, sich über Google oder per E-Mail zu registrieren. In unserer Anleitung konzentrieren wir uns auf die Registrierung mittels Google.


Schritt 2: Durchlaufen des Onboarding-Prozesses
Nachdem Sie sich registriert haben, stellt Webflow Ihnen eine Reihe von Fragen, ähnlich wie Sie es von anderen Plattformen gewohnt sein könnten. Nehmen Sie sich die Zeit, diese Fragen ehrlich zu beantworten, um Ihre Erfahrung mit der Plattform zu optimieren. Seien Sie unbesorgt – es gibt keine versteckten Gebühren oder ähnliches.



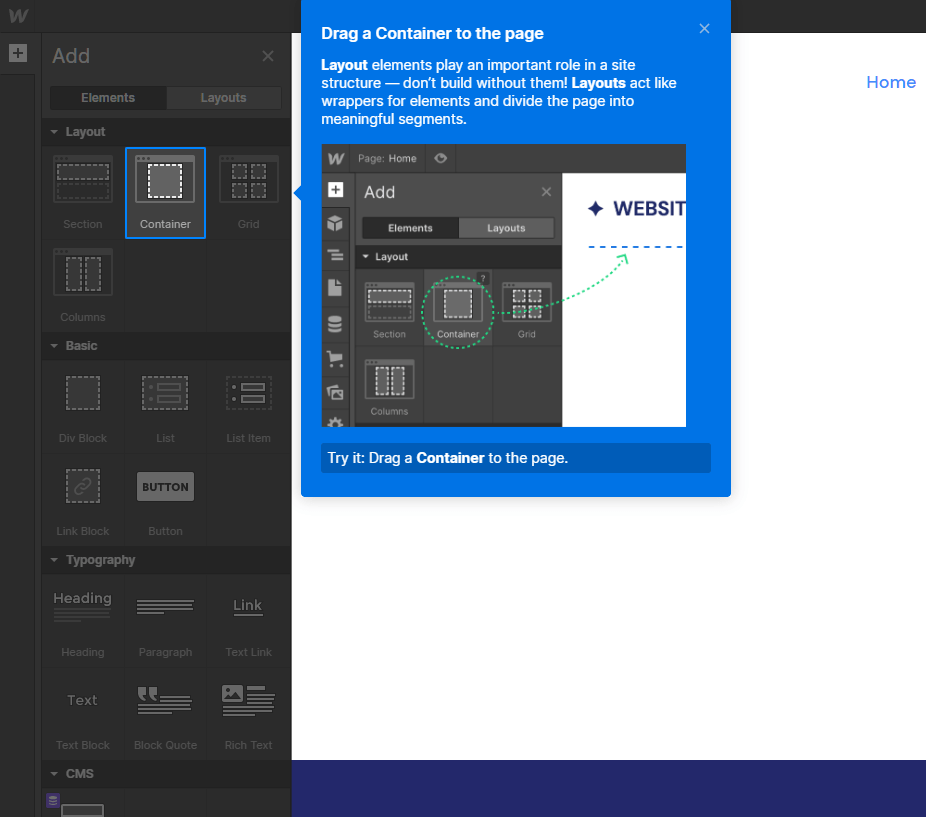
Schritt 3: Absolvierung des Einführungstutorials
Webflow stellt Ihnen ein Einführungstutorial zur Verfügung, um Ihnen bei der Einarbeitung in die Plattform zu helfen. Das Tutorial ist äußerst nützlich, da Webflow eines der komplexesten Webdesign-Programme auf dem Markt ist. Nutzen Sie das Tutorial, um ein solides Grundverständnis für die Nutzung von Webflow zu entwickeln.



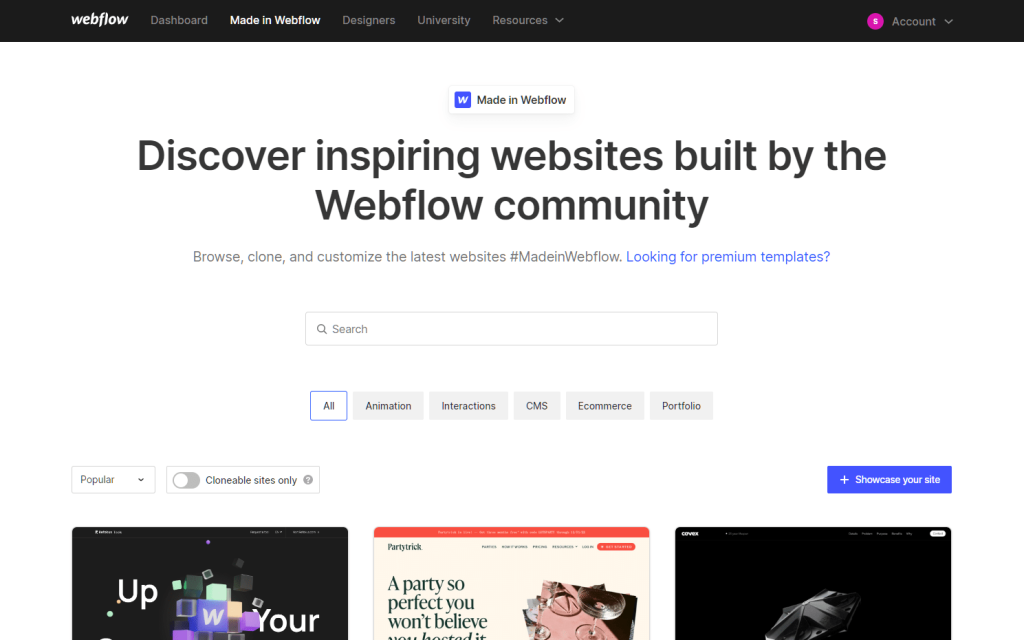
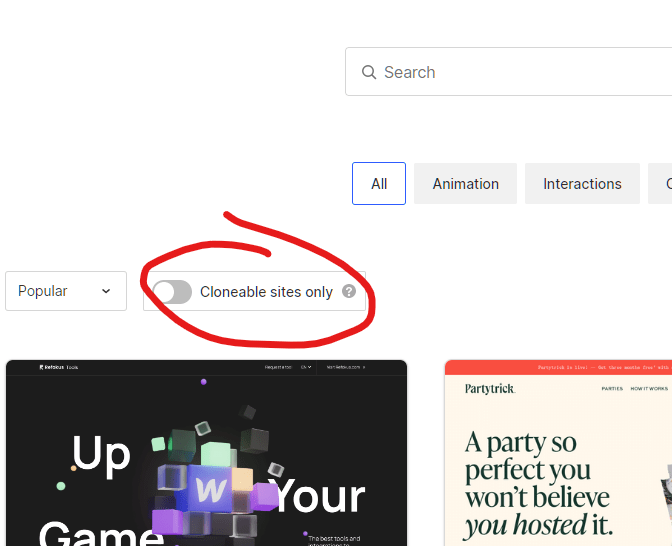
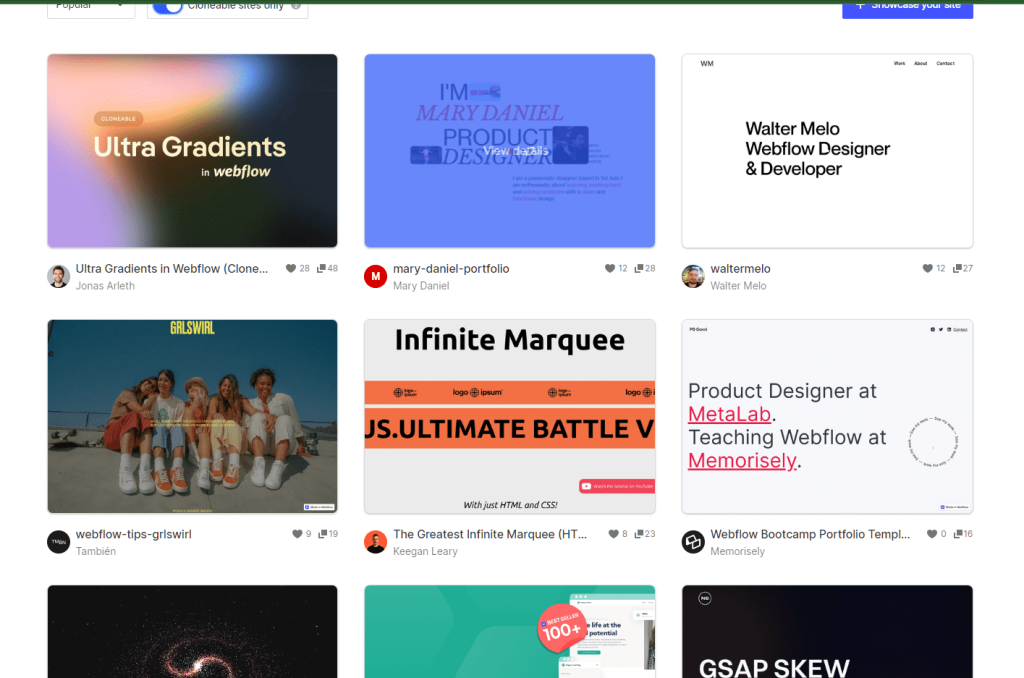
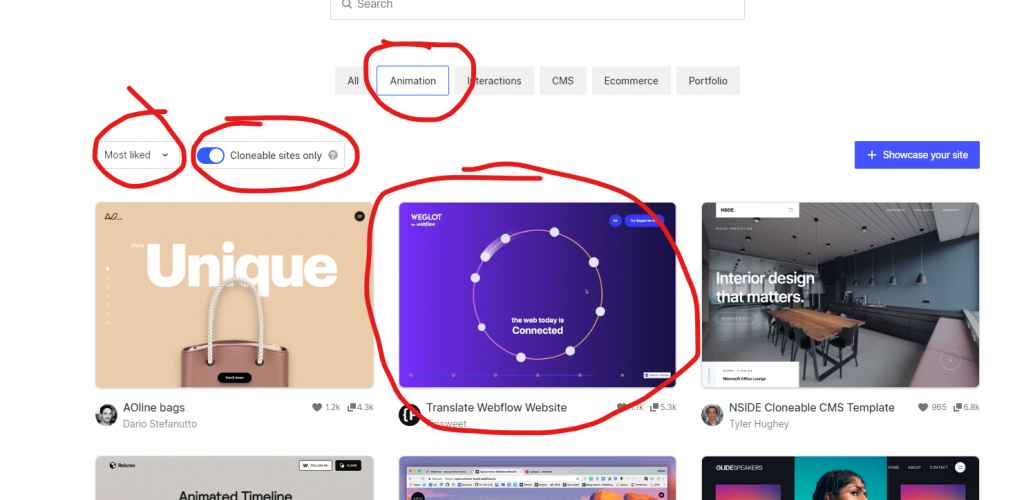
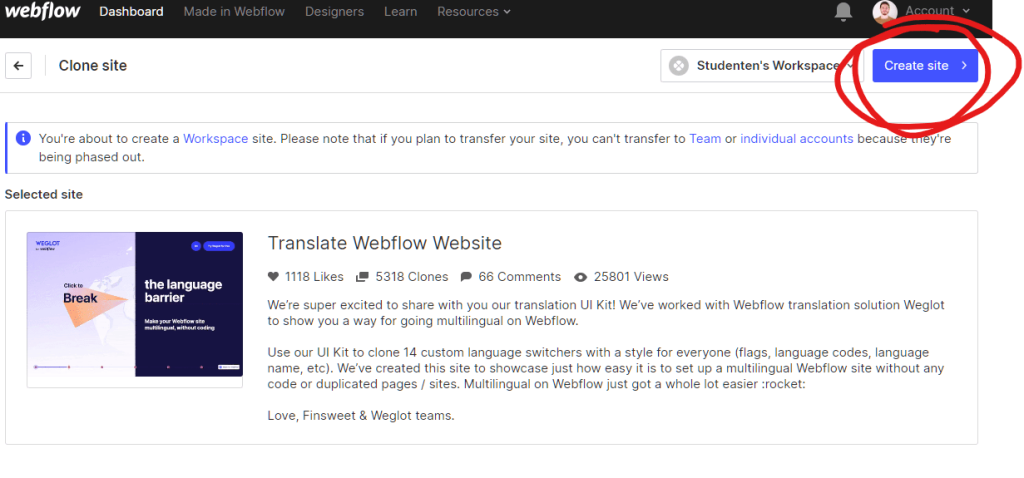
Schritt 4: Auswahl eines Vorlagen-Designs
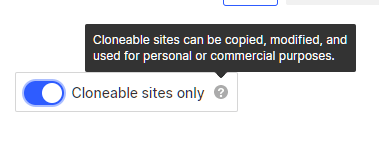
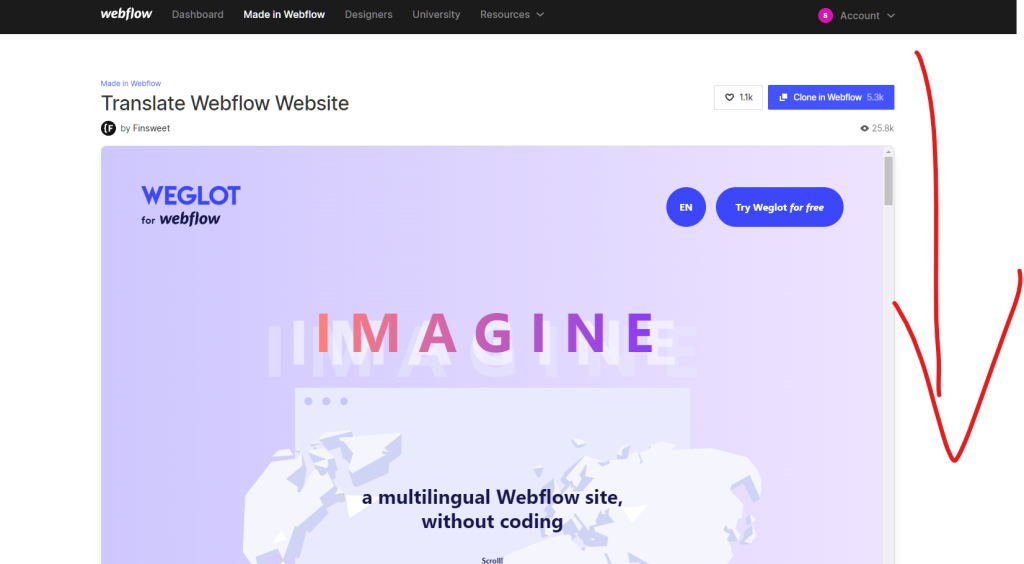
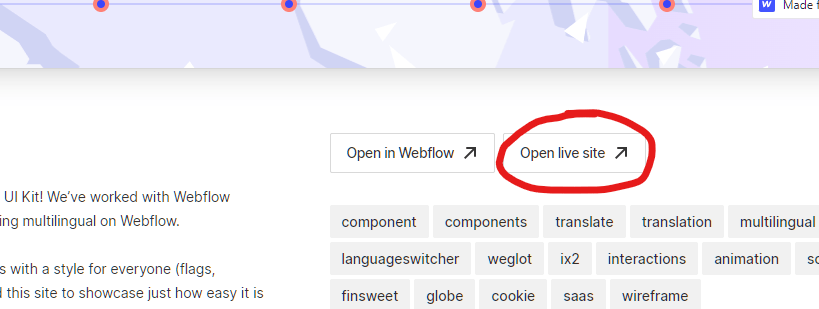
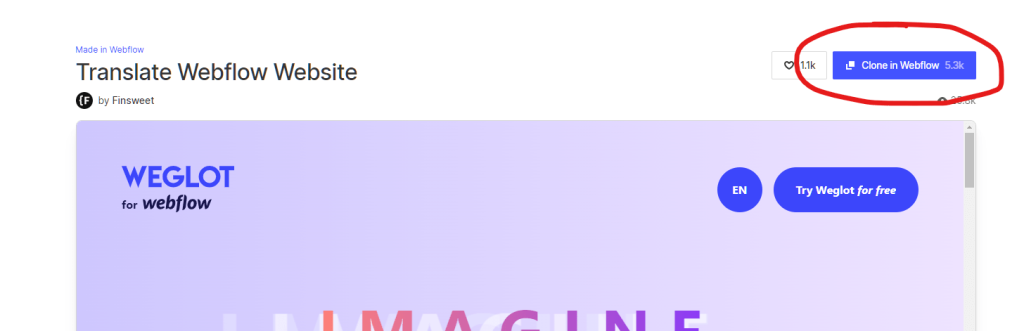
Nachdem Sie das Tutorial abgeschlossen haben, können Sie die Sammlung von vordefinierten Webflow-Websites durchsuchen, die als Grundlage für Ihren eigenen Blog dienen können. Sie haben die Möglichkeit, diese Vorlagen kostenlos zu klonen, wobei auch Premium-Vorlagen zur Verfügung stehen. Wählen Sie eine Vorlage, die Ihren ästhetischen Vorlieben und funktionalen Anforderungen entspricht.











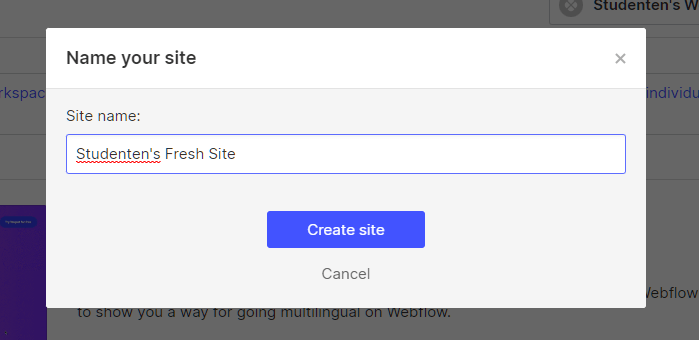
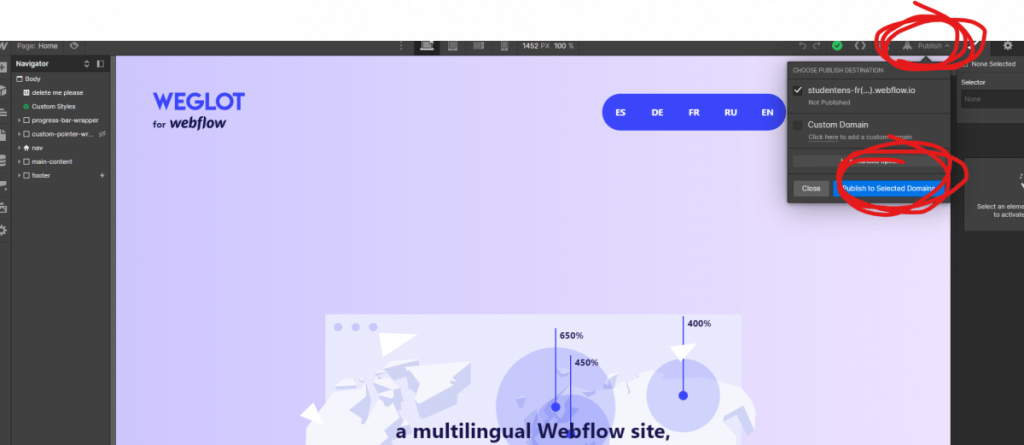
Schritt 5: Anpassung und Veröffentlichung Ihres Blogs
Nachdem Sie Ihre Vorlage ausgewählt und geklont haben, können Sie sie nach Ihren Wünschen anpassen. Webflow bietet eine Vielzahl von Anpassungsoptionen, sodass Sie das Design, den Inhalt und die Funktionalitäten Ihres Blogs vollständig steuern können. Sobald Sie mit Ihrer individuellen Anpassung zufrieden sind, können Sie Ihren Blog veröffentlichen, indem Sie auf „Veröffentlichen“ klicken. Herzlichen Glückwunsch, Ihr Blog ist jetzt live!

Optimierung für Suchmaschinen (SEO)
7.1 Grundlagen der Suchmaschinenoptimierung
Suchmaschinenoptimierung (SEO) ist der Prozess der Verbesserung Ihrer Website, um ihre Sichtbarkeit für relevante Suchanfragen zu erhöhen. Die bessere Sichtbarkeit Ihre Seiten in den Suchergebnissen haben, desto wahrscheinlicher ist es, dass Sie Aufmerksamkeit und attraktive potenzielle und bestehende Kunden auf Ihr Unternehmen ziehen.
Die SEO umfasst viele Aspekte, von den Wörtern auf Ihren Webseiten bis hin zur Art und Weise, wie andere Websites auf Sie verlinken. Manchmal geht es bei SEO einfach darum, sicherzustellen, dass Ihre Website auf eine Weise strukturiert ist, die Suchmaschinen verstehen.
7.2 Implementierung von SEO-Praktiken auf Ihrer Website
Die Implementierung von SEO auf Ihrer Website beinhaltet eine Vielzahl von Praktiken. Hier sind einige grundlegende Schritte:
- Keyword-Recherche: Identifizieren Sie Schlüsselwörter, die Ihre Zielgruppe verwendet, um nach Ihren Produkten, Dienstleistungen oder Inhalten zu suchen.
- Optimierung von Inhalten: Stellen Sie sicher, dass Ihre Webseiten diese Schlüsselwörter angemessen und in einem relevanten Kontext verwenden.
- Meta-Tags: Verwenden Sie Meta-Tags, um den Suchmaschinen zu helfen, den Inhalt Ihrer Seiten zu verstehen.
- Backlinks: Erhalten Sie Links zu Ihrer Website von anderen vertrauenswürdigen Websites.
- Mobile Optimierung: Stellen Sie sicher, dass Ihre Website auf mobilen Geräten gut funktioniert.
7.3 Verwendung von SEO-Tools zur Überwachung Ihrer Website
Es gibt eine Reihe von SEO-Tools, die Ihnen helfen können, Ihre Website zu überwachen und zu verbessern. Einige der beliebtesten sind Google Analytics, Google Search Console und SEMRush. Diese Tools können Ihnen wertvolle Einblicke in Ihre Website-Traffic, Keyword-Rankings und vieles mehr geben.
Wartung und Aktualisierung Ihrer Website
8.1 Wie und wann Sie Ihre Website aktualisieren sollten
Die regelmäßige Aktualisierung Ihrer Website ist wichtig, um sicherzustellen, dass sie aktuell, relevant und sicher bleibt. Sie sollten Ihre Website regelmäßig auf veraltete Inhalte, gebrochene Links und veraltete Funktionen überprüfen.
Außerdem ist es wichtig, Ihre Website in regelmäßigen Abständen zu aktualisieren, um neue Inhalte hinzuzufügen und bestehende Inhalte zu aktualisieren. Dies kann dazu beitragen, Ihre SEO zu verbessern und Ihre Besucher dazu zu ermutigen, zurückzukehren.
8.2 Sicherheit Ihrer Website
Die Sicherheit Ihrer Website ist ein wichtiger Aspekt, den Sie nicht vernachlässigen sollten. Einige grundlegende Schritte zur Verbesserung der Sicherheit Ihrer Website können Folgendes umfassen:
- Stellen Sie sicher, dass Ihre Plattform und alle Plugins oder Erweiterungen, die Sie verwenden, auf dem neuesten Stand sind.
- Verwenden Sie starke Passwörter und ändern Sie diese regelmäßig.
- Installieren Sie ein SSL-Zertifikat, um die Kommunikation zwischen Ihrer Website und Ihren Nutzern zu verschlüsseln.
- Überwachen Sie Ihre Website regelmäßig auf verdächtige Aktivitäten.
- Machen Sie regelmäßige Backups Ihrer Website.
Schlussfolgerungen
9.1 Zusammenfassung der wichtigsten Punkte
In diesem Blogpost haben wir den gesamten Prozess der Website-Erstellung von Anfang bis Ende abgedeckt. Dabei haben wir die Wichtigkeit einer eigenen Website erörtert und Ihnen eine Einführung in die Grundlagen der Website-Erstellung gegeben, einschließlich der Unterschiede zwischen Webdesign und Webentwicklung und der Bedeutung von Domain und Hosting.
Wir haben auch den Planungsprozess erörtert und wie Sie Ihre Website-Ziele und Zielgruppe festlegen können, eine Struktur und ein Layout erstellen und ein passendes Farbschema und Schriftarten auswählen können.
Wir haben verschiedene Plattformen vorgestellt, einschließlich Website-Baukästen wie Jimdo und Webflow, und Content-Management-Systeme wie WordPress, sowie eine Schritt-für-Schritt-Anleitung zur Erstellung einer Website mit diesen Plattformen.
Darüber hinaus haben wir besprochen, wie Sie Ihre Website für Suchmaschinen optimieren und sie regelmäßig warten und aktualisieren können, um ihre Relevanz und Sicherheit zu gewährleisten.
Inhaltsverzeichnis