Um den Text auf einer WordPress Seite zu ändern, die mit dem Divi-Theme von Elegant Themes gemacht wurde, gibt es verschiedene Optionen, die man je nach Belieben oder der Situation entsprechend wählen kann. Beispielhaft demonstriere ich die gängigste Anhand meiner eigenen Webseite.
Sich im WordPress Backend anmelden unter wp-admin
Zuerst meldet man sich in dem Backend von WordPress an. Dazu navigiert man zu der eigenen Startseite und fügt /wp-admin ans Ende der URL, z.Bsp. wäre das bei meiner Domain:
https://pascalcabart.de/wp-admin/

Dort kann man seine E-Mail und sein Passwort eingeben. Ich persönliche habe noch ein Feld für einen Authenticator-Code aber den haben Sie vielleicht nicht, sondern brauchen lediglich die E-Mail und das Passwort.
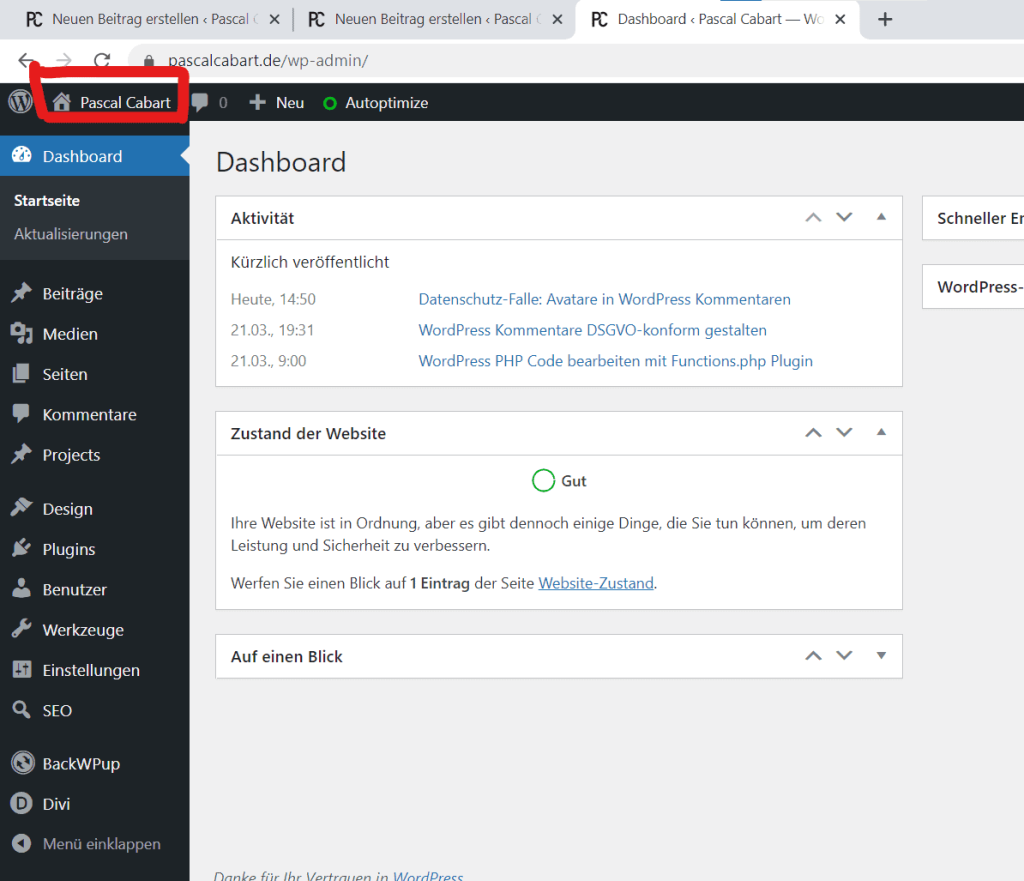
Nachdem Sie sich im WordPress Backend angemeldet haben sehen Sie das WordPress Backend. Als Kunde von mir müssen Sie sich mit dem WordPress Backend eigentlich nie auseinandersetzen. Alles ist so gemacht, dass Sie direkt auf der Seite Änderungen machen können.
Sie müssen nun zunächst wieder zurück zur Startseite navigieren. Sie kommen zurück zur Startseite über den Home Button im WordPress Backend ganz oben links wo der Name Ihrer Webseite steht, wie auf dem folgenden Screenshot:

Alternativ können Sie ebenfalls einfach die URL Ihrer Startseite in den Browser oben eingeben, in meinem Fall wäre das: https://pascalcabart.de/
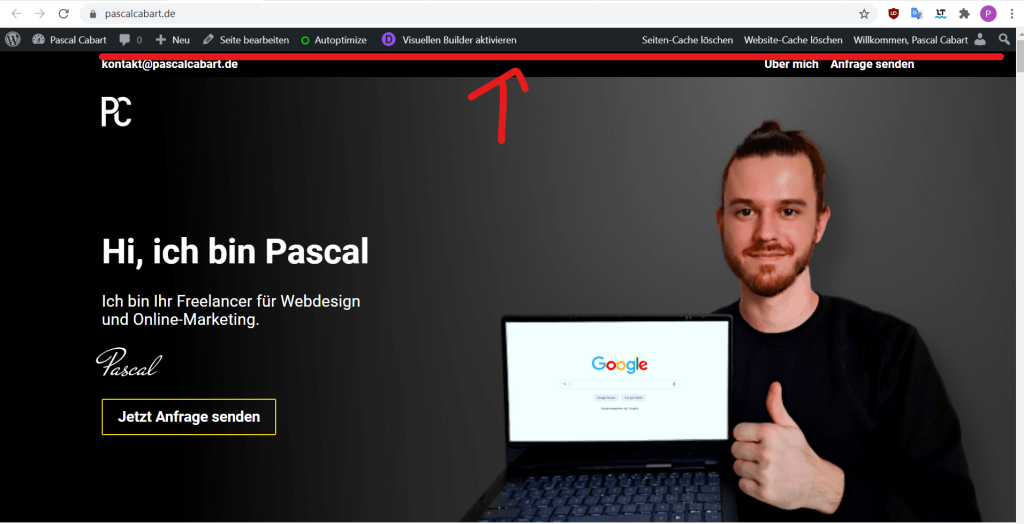
Sie befinden sich nun auf der Webseite und sind im WordPress eingeloggt, das erkennen Sie an dem schwarzen Balken ganz oben auf der Webseite und dem lila Knopf mit dem Namen „Visuellen Builder aktivieren“.

Von hier aus können wir nun über das ganz normale Menü der Webseite zu der Seite navigieren, die wir bearbeiten möchten. Z. Bsp gehe ich jetzt auf meiner Seite zu der „Über mich“ Seite über den oberen Menüpunkt.
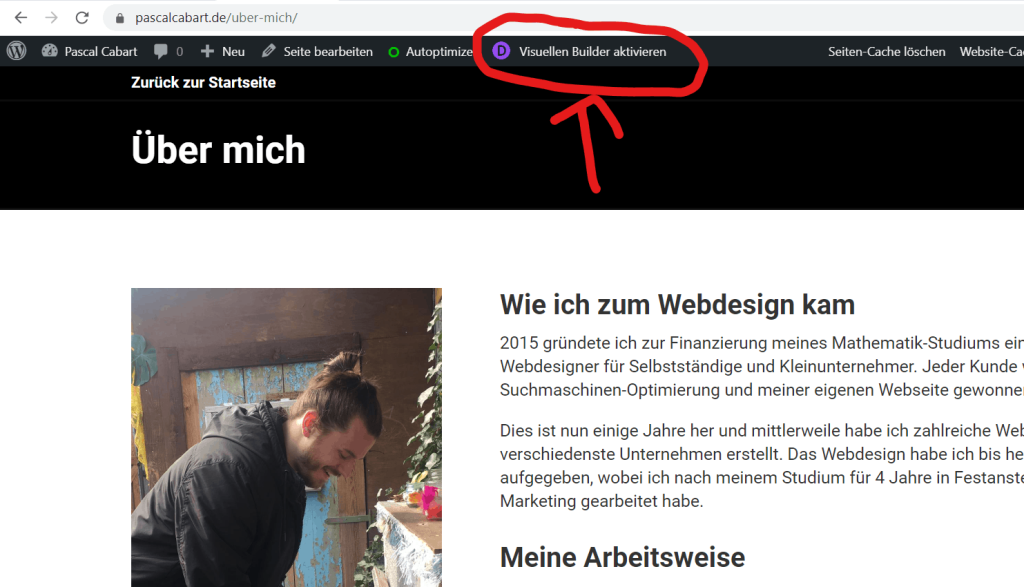
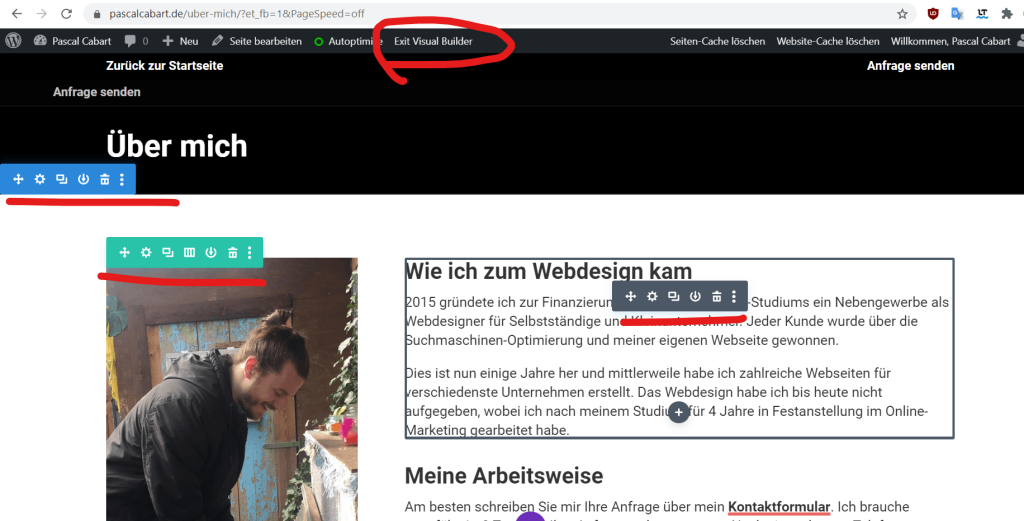
Auf der „Über mich“ – Seite klicke ich nun auf „Visuellen Builder aktivieren“, das ist der lila Knopf ganz oben.

Danach befindet man sich im Bearbeitungsmodus, das erkennt man daran, dass grüne und graue Kästchen erscheinen, wenn man mit der Maus über die Elemente der Webseite fährt.

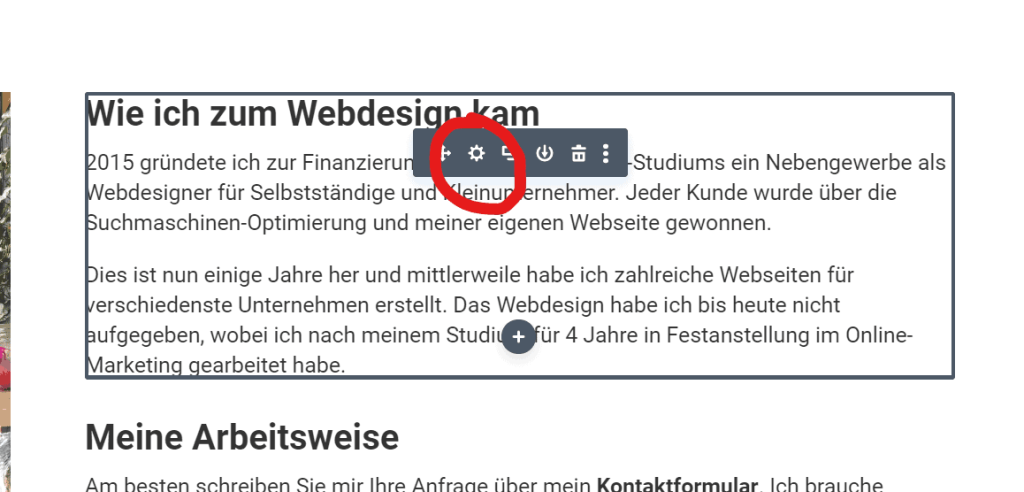
Um nun den Text zu ändern, fährt man mit der Maus über den Text und klickt anschliessend auf das graue Zahnrad von dem grauen Kasten.

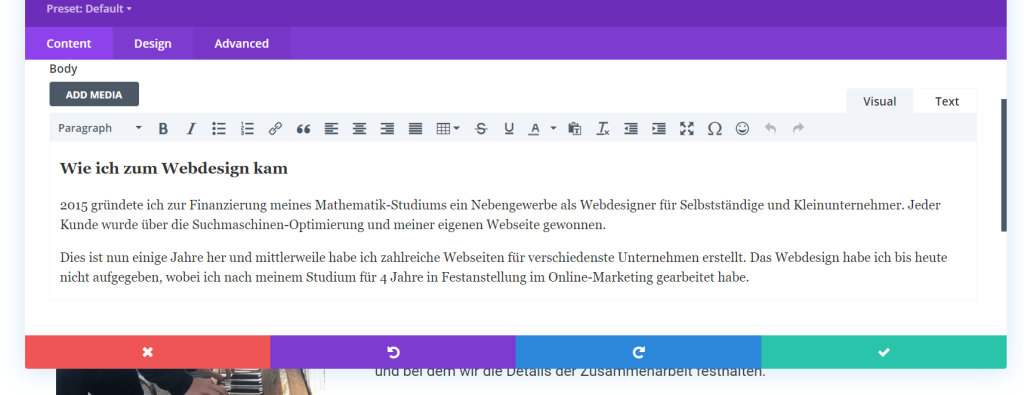
Es öffnet sich dann ein Pop-up mit dem sogenannten WYSIWYG-Editor. Dort kann man den Text ähnlich wie bei einem Word-Dokument bearbeiten.

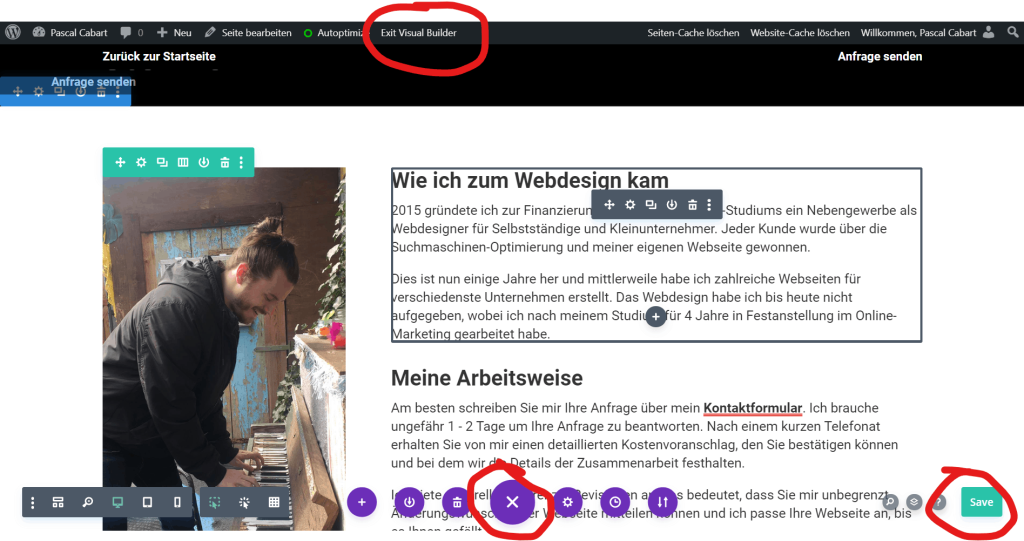
Nachdem man die Änderungen an dem Text vorgenommen hat, klickt man auf das grüne Häkchen unten rechts des Pop-ups um die Änderungen zu bestätigen. Um nun die Änderungen für die Webseite live zu schalten, klickt man zuerst auf den lila Knopf ganz unten auf der Webseite und dann auf ganz unten rechts „Seite speichern“.

Die Änderungen sind jetzt live und man kann sich aus dem WordPress ausloggen, indem man mit der Maus oben rechts über den Namen des Benutzers fährt und dann auf ausloggen klickt.

Inhaltsverzeichnis